টপিকঃ এইচটিএমএল নিয়ে সকল ভীতি দূর করা মূলত আজকের পর্ব। সাথে থাকছে এইচটিএমএল কি? এইচটিএমএল ট্যাগ কি? এইচটিএমএল এট্রিবিউট কি? ট্যাগ এর গঠন,
এইচটিএমএল
আসসালামু আলাইকুম প্রিয় দর্শক, আসা করি সবাই ভালো আছেন আমিও ভালো আছি। আজ থেকে এইচ টি এম এল কোর্স শুরু। আসলে আমি তেমন এক্সপার্ট না। কিন্তু আমি সাহায্য করতে চাই সেই সকল শিক্ষার্থীদের কে। যাদের মনে এই এইচ টি এম এল নামক ভীতি টা কাজ করে, তাদের ভীতি দূর করার জন্য মুলত এই পোস্ট। আসলে আপনাদের ধারনা ভুল, যখন আপনারা একটা বিষয় জানতে চান শিখতে চান, আপনার শেখাটা নির্ভর করে আপনি ঐ বিষয় টাকে কিভাবে এবং কতটুকু গুরুত্ব এবং সময় দ্যান। এইচ টি এম এল এমন একটা বিষয় যা বাহির থেকে দেখলে আপনি আর শিখতে চাইবেন না। আপনার মাথায় ঘুরপাক খাবে কি সব হাবি জাবি লেখা যা না কি খুব গুরুত্বপূর্ণ, তাও আবার আমাদের আইসিটি বই এ দিছে ধ্যাৎ ভাল্লাগেনা,,,,+++++ । এখানে আপনি শুধু নেগেটিভ বিষয় টাই দেখলেন পজেটিভ টা দেখলেন না।তারপর যখনি একটু বিরক্তি হয়ে আইসিটি বই টার এইচটিএম এল চ্যাপ্টার এর কয়েকটা পাতা উল্টা তে থাকেন আপনার মস্তিস্ক সেই নেগেটিভ ( হাবি জাবি কি সব লেখা+++) গুলো সেভ করে রাখে জাংক ফাইল হিসেবে। সহজ ভাষায় বলি - সেই সকল হাবি জাবি আবল তাবল লেখা আপনার বিরক্তিমনার সাথে যুক্ত হয়ে মস্তিস্কে ভীতি নামক ভাইরাস টা কয়েক মেগা বিট জায়গা জুরে অবস্থান করে। আর যেটা আপনার মনোযোগকে উক্ত বিষয়ের উপর থেকে ক্রমে ক্রমে স্থানচ্যুত করে দেয় এবং ভীতি নামক ভাইরাস টা পুরো মস্তিস্কজুরে যায়গা নিতে শুরু করে। ফলে আপনার কাছে আর এইচ টি এম এল আসতে পারে না। কারন ততক্ষণে আপনি এইচটি এম এল শেখার আগ্রহ হারিয়ে ফেলেছেন। আর আগ্রহ না থাকলে আপনার উক্ত বিষয় টা (বিষয়-য়=বিষ) মনে হবে।
এই সব কিছুর কারন কি জানেন? আপনি শুরুতেই এইচ টি এম এল নিয়ে নেগেটিভ চিন্তা করেছিলেন। একটু পিছনে ঘুরে আসা যাক------ আপনি যখন ছোটো ছিলেন -প্রাথমিক শিক্ষা গ্রহেনর পুর্বে, আপনি বাংলা বইও পড়তে পারতেন না। কেননা আপনার স্বরবর্ণ ও ব্যাঞ্জন বর্ন সম্পর্কে ধারনা ছিলো না।
স্বরবর্ণ ও ব্যাঞ্জন বর্ন শিখেছিলেন তার পরে বানান করার নিয়ম ইত্যাদি এক পর্যায় বাংলা পড়তে পেরেছেন। তারপর যখন অনেক চেষ্টার পর কোনো শব্দ নিজেই বানান করে পড়তে পেরেছেন, তখন আপনার আনন্দটা কি দিয়ে কিভাবে প্রকাশ করবেন যা ছিলো বাক্যহীন বুকের ভিতরে বয়ে চলা এক অনুভবনীয় প্রশান্তির স্রোত। উক্ত কয়েকটা লাইন এইচ টি এম এল ক্ষেত্রে তুলনা করা যায়। আপনি শুধু এইচ টি এম এল এর বিশাল কোড টি বাহির থেকে চোখ বুলিয়েছেন,, যা প্রাথমিক জ্ঞান ছাড়া উপলব্ধি করা যায় না। আর প্রাথমিক জ্ঞান আপনি ২-৩ দিনেই শেষ করে দিতে পারবেন (২-৩ দিন শুধু এইচ এস সি কোর্সের জন্য প্রযোজ্য) । তারপর শুরু হবে কোড গঠন করার নতুন অধ্যায় যার শুরু আছে তো শেষ নেই। আমার কথায় ভয় পেলেন। আরে না আমি তো বলিনি আপনাকে আজীবন শিখতে হবে। বলেছি কোড গঠন করার কথা নিজের চিন্তা ভাবনা কে কোড এর মাধ্যমে প্রকাশ করা। যখন নিজে একটা কোড তৈরি করতে সক্ষম হবেন সেই আনন্দ টা হয়তো কাউকে বুঝাতে পারবেন না। আপনি এইচ টি এম এল এর প্রেমে পরে যাবেন। একটু বেশি বক বক করে ফেললাম। তো আসুন একটু কাজের কথায় আসা যাক। মূলত এই টিউটোরিয়াল টা হবে এইচ এস সি কোর্সের উপর ভিত্তি করে। আমি চেষ্টা করবো খুব সহজ ভাষায় এবং বেশি উদাহরণ দিয়ে বোঝাবার। এইচটিএম এল কোর্স টা অনেক বড় কিন্তু এইচ এস সি কোর্সে যতটুকু আছে তা সীমিত এবং সহজ। যা শেষ করতে ৫-৭ দিন লাগবে। সেটা নির্ভর করবে আপনার চর্চার উপর। অতিরিক্ত চর্চা করার মাধ্যমে আপনি ৪ দিনেও শেষ করতে পারবেন।
আজকের পর্বে HTML এর আলোচ্যে বিষয় :
- HTML কোড কোথায় লিখবো?
- HTML লিখে সেই কোড এর প্রিভিউ দেখবো কেমন করে। অর্থাৎ উক্ত কোডের আউটপুট কি করে দেখবো?
- আপনার শখের ফোন কে এইচ টি এম এল এর জন্য প্রস্তুত করা।
আমার ধারাবাহিক পর্ব গুলোর উপকারিতা :
- এইচ টি এম এল সংক্রান্ত সকল প্রশ্নের গ,ঘ নং উত্তর দিতে পারবেন।
- সল্প সময়ে এইচ টি এম এল নিজের আয়ত্তে আনা।
এতক্ষণ শুধু শুধুই আজাইরা বকবক করলাম কিন্তু এখোনও বলা হয় নি HTML কি? এটা দিয়ে কি করে, খায় না মাথায় দেয়। আর আপনি কেনই বা শিখবেন? আর কেনই বা এই HTML আপনার আইসিটি বই এ। বিষয় টা ভাবার!😊
★★এইচ টি এম এল কী? (What is HTML?)
HTML এর পুর্নরূপ - Hyper Text MarkUp Language. এটা কোনো প্রোগ্রামিং ল্যাংগুয়েজ নয়। হাইপার টেক্সট মার্ক আপ ল্যাংগুয়েজ। যা ওয়েব সাইট এর বাহ্যিক কাঠামো নির্মানে ব্যবহৃত হয়ে থাকে। বিশেষ করে ওয়েবসাইট এর বাহ্যিক কাঠামো।★★HTML এর সঙ্গা :
কয়েকটি মার্কাপ ট্যাগের সমন্বয় গঠিত ভাষাকে এইচ টি এম এল বলে। এইচটিএম এল ওয়েবসাইটের বাহ্যিক গঠন নির্মানের কাজে ব্যাবহার করা হয়।এখন প্রশ্ন জাগতে পারে। মার্কআপ ট্যাগে আবার কি? হুম সেই বিষয় টা একটু নিচে ক্লিয়ারলি বলে দেওয়া আছে। তার আগে এইচটিএমএল সম্পর্কে আরেকটু জেনে নেওয়া যাক। কেনো এটাকে আবিষ্কার করা হয়েছিলো এবং কে আবিষ্কার করেছিলো?
★★এইচ টি এম এল এর ধারণা (Concept Of HTML)
১৯৯০ সালে ইংরেজি পদার্থবিদ স্যার টিম বার্নারস লী এইচটিএমএল আবিষ্কার করেন। কিছুসংখ্যক বই এ লেখা আছে ১৯৮০ সালের দিকে তিনি HTML নিয়ে গবেষণা শুরু করেন। এই ল্যাংগুয়েজ এর প্রাথমিক উদ্যেশ্য ছিল বৈজ্ঞানিক গবেষণাগুলো সল্প সময়ের মাধ্যমে পৃথিবীর বিভিন্ন স্থানে আদান প্রদান করা। আবিষ্কারের সাল ১৯৮০ থাকলেও অধিকাংশ বই এ ১৯৯০ লেখা আছে। এইচ টি এম এল এর পরিচিত লাভ করে ১৯৯০ সালের দিকে NCSA কর্তৃক ডেভেলপকৃত মোজাইক ব্রাউজারের মাধ্যমে। ১৯৯৭ সালে W3C কর্তৃক ডেভেলপকৃত HTML 3.2 প্রথম প্রকাশিত হয়। একই বছরের শেষে W3C নতুন সংস্করণ HTML 4.2 প্রকাশ করে। ২০১০ সালে সর্বশেষ সংস্করণ HTML 5 যা এখনো প্রচলিত প্রচুর জনপ্রিয় তা পেয়েছে। বর্তমানে HTML 5 ব্যবহার করা হয়। মোবাইল ফোন ট্যাবলেটের মতো ডিভাইস বিবেচনা করে HTML 5 এ নতুন ফিচার যুক্ত করা হয়েছে। টেক্সট এডিটর ব্যবহার করে ওয়েব পেজের জন্য html ফাইল তৈরি করা যায় এবং html ফাইল এর এক্সটেনশন হলো .html বা .htm★★এইচটিএমএল সধারনত দুই ধরনের হয়ে থাকে :
- এইচটিএমএল ট্যাগ। (HTML Tags)
- এইচটিএমএল ডকুমেন্টস। (HTML Documents)
★★HTML Tags - এইচটিএমএল ট্যাগসঃ
এইচটিএমএল এর সবচেয়ে গুরুত্বপূর্ণ অংশ হলো ট্যাগ যা ছাড়া এইচটিএমএল কল্পনা করা যায় না। বলা যায় ট্যাগ এইচটিএমএল এর প্রান।"সিসটে পাবলিকেশন্স কর্তৃক প্রকাশিত বই এ লেখা হয়েছে- এইচটিএমএল ট্যাগস হলো এইচটিএমএল ডকুমেন্ট এর সাথে এম্বেডেড কোডিং নির্দেশনাবলি (ইন্সট্রাকশনস)। আর ওয়েব ব্রাউজার এইচটিএমএল ট্যাগ এর লেখা প্রদর্শন করে থাকে। "
ট্যাগস হলো এইচটিএমএল ডকুমেন্ট তৈরির জন্য ব্যবহৃত নির্দেশনাবলি ইংরেজিতে ইন্সট্রাকশনস।
এখন আমরা জানবো এইচটিএমএল ট্যাগ দেখতে কেমন? অর্থাৎ এর আকৃতি।
এগুলো দেখতে দুই প্রান্ত সরু মাঝ খানে সমান্তরাল হয়🤣 মজা করলাম। এইচটিএমএল ট্যাগ দেখতে খুব সুন্দর। কেনো সুন্দর দেখায়?? আপনি যদি কোনো ইংরেজি শব্দ বা বর্নকে অ্যাঙ্গেল ব্র্যাকেট দ্বারা দুপাশে সাজানো দেখেন, তখন আপনি নিশ্চই বলবেন সুন্দর আকৃতি। আসলে যতটা কঠিন ভাবি ততোটা কঠিন না মানে ততটা সহজ ভাবতে পারেন। কিন্তু চর্চা না করলে আপনার কাছে সবচেয়ে কঠিন মনে হবে। ট্যাগের আকৃতির উদাহরণ হিসেবে কয়েকটা ট্যাগ লিখলাম যেমনঃ <head>,<title> ইত্যাদি অনেক ট্যাগ আছে পরে লিস্ট দেওয়া হবে। এখন দেখতেই তো পারছেন ট্যাগ কেমন।
★★ট্যাগ লেখার নিয়মঃ
ট্যাগ দুই ধরনের হয়।
- কন্টেইনার ট্যাগ (container Tags)
- এম্পটি ট্যাগ (Empty Tags)
ট্যাগ এর তিনটি অংশ আছে।
- __ ট্যাগ শুরু (Starting Tags)
- __ কন্টেন্ট ( Content)
- __ শেষ ট্যাগ( End Tags)
★★Container Tags:
যে সকল ট্যাগ এর শুধু Opaning Tags and End Tags or Clossing Tags বিদ্যমান তাকে কন্টেইনার ট্যাগ বলে। এই ট্যাগ সবসময় জোড়ায় জোড়ায় থাকে।যেমনঃ <div>___________</div>
★★Empty Tags:
যে ট্যাগস এর কন্টেন্ট থাকে না। অর্থাৎ কন্টেন্ট বিহীন ট্যাগ কে Empty Tags বলা হয়। এর কনো জোড়া থাকে না। একই ট্যাগ Starting and ending ট্যাগ হিসেবে ব্যবহৃত হয়।যেমনঃ <br/>
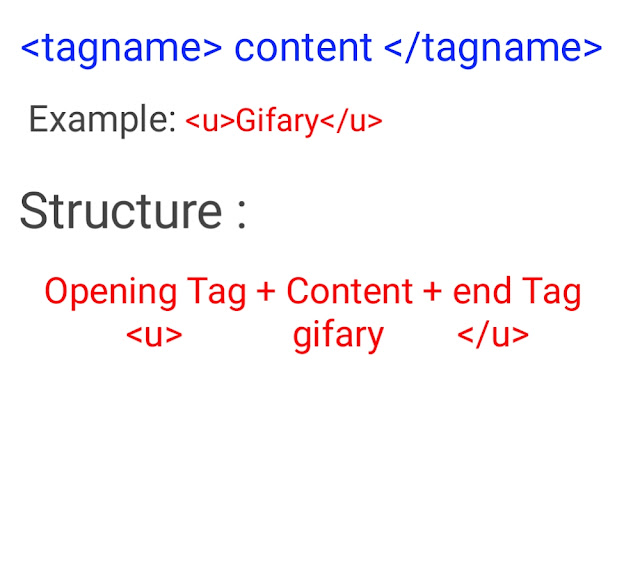
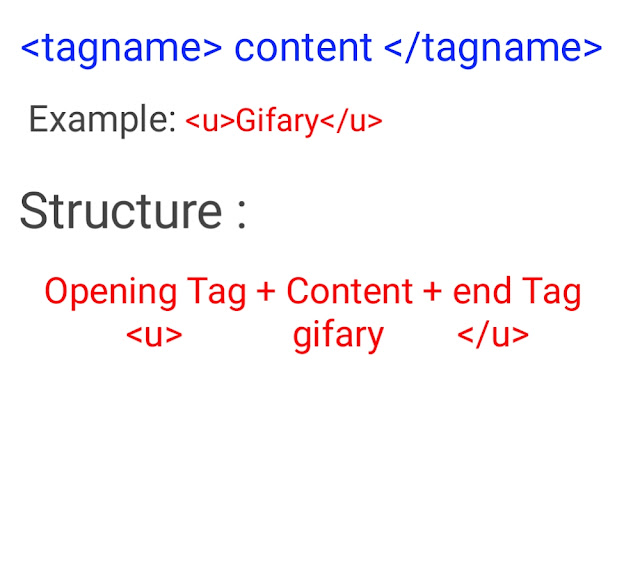
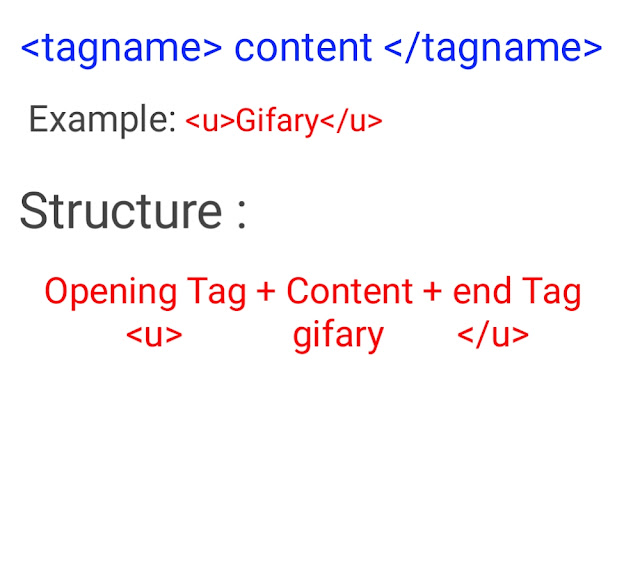
★★ট্যাগ এর গঠনঃ
- starting Tag -ট্যাগ শুরু করার সময় ক্ষুদ্রতর চিহ্ন (less Than sign)+(Tag Name) ট্যাগের নাম + বৃহত্তর চিহ্ন (Greater Than Sign)আমরা Starting Tag উদাহরণস্বরূপ দেখবো।
যেমনঃ <u>
 |
| এইচটিএমএল কি? |
বিঃদ্রঃ আমি উদাহরণস্বরূপ একটা ট্যাগ এর শুরুর অংশ লিখেছি বা starting টা লিখেছি কিন্তু লক্ষ্য করুন ট্যাগ এর ভিতরে কোনো ফাকা জায়গা রাখিনি। নিয়ম হলো ফাকা জায়গা রাখা যাবে না। তাই বিষয় টা লক্ষ্য রাখবেন।__ Content অর্থ বিষয়বস্তু। যা ওয়েব পেজ ডিজাইন এর ক্ষেত্রে টেক্সট, ইমেজ, ভিডিও, অডিও হতে পারে। যা ওপেনিং ট্যাগ এবং ইন্ড ট্যাগ এর মাঝখানে অবস্থান করে।
 |
| এইচটিএমএল কি? |
__ ইন্ড ট্যাগ বা শেষ ট্যাগ- Content এর পরে অবস্থান করে। এর গঠন অপেনিং ট্যাগ অর্থাৎ ট্যাগ শুরু, এর গঠনের মতোই কিন্তু ট্যাগ নেম এর আগে শুধু স্ল্যাশ চিহ্ন হয়।
Structure : ক্ষুদ্রতর চিহ্ন(Less Than sign) + স্ল্যাশ চিহ্ন + ট্যাগের নাম (Tag name) + বৃহত্তর চিহ্ন(Greater Than sign)।
উদাহরণস্বরূপ একটা ট্যাগ এর শেষ ট্যাগ লিখবো। বোঝার সুবিধার্থে Opening Tag এর যে উদাহরণ দিয়েছিলাম আমরা তার শেষ ট্যাগ লিখবো।
যেমনঃ </u>
 |
| এইচটিএমএল কি? |
আমরা ট্যাগ এর সাধারণ গঠন শিখলাম। একটা কথা উপরক্ত ট্যাগের গঠনটা মূখস্ত করবেন না। মনে রাখার সহজ উপায়- ট্যাগ এর গঠন টা মনোযোগ দিয়ে পড়ে নিবেন। আপনাদের বোঝার সুবিধার্থে চিত্রও দিয়েছি, দুইবার পড়ার পর ট্যাগ এর গঠন অনুযায়ী কন্টেন্টসহ একটা ওপেনিং এবং ইন্ড ট্যাগ খাতায় তিনবার লিখে ফেলুন। অর্থাৎ নিচের পিকচার এ যা লেখা আছে সেইগুলোই তিনবার লিখে ফেলুন খাতায়। তাহলে মনে থাকবে ভালো ভালোভাবে। এখন বলতে পারেন এইচটিএমএল তো মবাইলের নোট প্যাড এ লিখতে হয় তাহলে খাতায় কেনো? হুম আমরা কোড লেখার সময় মোবাইলের নোট প্যাড ব্যাপার করবো এখন ট্যাগ এর গঠন মনে রাখার জন্য তিনবার খাতায় লিখতে বলছি। আশা করি বিষয়টা বুঝাতে পেরেছি। তো আমরা ট্যাগ এর গঠন শেষ করলাম। না এখনো শেষ হয় নাই কেবল সাধারন গঠন শেষ করলাম। এখন আমরা একটু গভীরে যাবো। ভায় পাওয়ার কিছুই নাই। বিরক্ত হতে পারেন শুধু শুধু বক বক করছি মূল বিষয়বস্তু তে না গিয়ে। আমি এই পর্বে শুধু বক বক করবো পরের পর্ব থেকে আর বকবক করবো না মূল বিষয় শুধু আলোচনা হবে তাও অনেক শর্টকাট । তো আমার আরেকটা বিষয় শিখবো যেটা হলো ট্যাগ এর এ্যাট্রি বিউট।
★★এইচটিএমএল এ্যাট্রিবিউটঃ
আমি উপরের গঠন এ বলেছিলাম ট্যাগ এর মাঝে কোনো ফাকা রাখা যাবেনা। হ্যাঁ কথা সত্য তবে সেটা শেষ ট্যাগ এর ক্ষেত্রে প্রযোজ্য। এখন আলোচিত বিষয় একটু ভিন্ন রকম হবে। এ্যাট্রিবিউট বসাতে হয় ওপনিং ট্যাগ এ ট্যাগনেম এর পরে। কন্টেন্ট এর আকার আকৃতি অর্থাৎ কন্টেন্ট এর কালার কেমন হবে তার লেখা গুলো কেমন দেখাবে, কত বড় দেখাবে এবং কোথায় পদর্শিত হবে তা নির্ধারণ করতে এ্যাট্রিবিউট ব্যাবহার করা হয়। আশা করি একটু হলেও ধারণা পেয়েছেন। তো এখন দেখবো এ্যাট্রিবিউটসহ একটা ট্যাগ এর উদাহরণ।<p style="color:red"> আমার লেখা প্যারাগ্রাফ </p>উপরক্ত উদাহরণ এ লক্ষ্য করুন <p লেখার পরে একটু ফাকা রেখেছি তারপর একযোগে লিখেছি style="color:red">
__ p টা হোলো ট্যাগ নেম
__ size টা হলো এ্যাট্রিবিউট নেম। এ্যাট্রিবিউট নেম এর পরে '=' চিহ্ন দিতে হয়।
__ "color:red" টা হলো এ্যাট্রিবিউট ভ্যালু। এ্যাট্রিবিউট ভ্যালু " " এই চিহ্নের ভিতরে লিখতে হয়।
প্রশ্নঃ <p এর পরে style="color:red"> কেনো লিখেছি?
>> <p>-----</p> ট্যাগ প্যারাগ্রাফ লিখতে ব্যাবহৃত হয়। ফার্স্ট ট্যাগে, ট্যাগ নেম এর পরে এট্রিবিউট ব্যাবহার করেছি প্যারাগ্রাফ এর লেখার আকার আকৃতি কেমন হবে তা নির্ধারণ করতে। এখানে <p style="color:red"> ব্যাবহার করেছি, প্যারাগ্রাফ এর ভিতরের লেখার কালার লাল দেখাবে। আসা করি বুঝতে পেরেছেন।
আজ এই পর্যন্তই সময়ের অভাবে লিখতে পারিনা। লেখায় কনো ভুল থাকলে অবশ্যই কমেন্টে জানিয়ে দিবেন কৃতজ্ঞ থাকবো। যতটা সম্ভব সহজ করে বোঝানোর চেষ্টা করেছি। কোথাও না বুঝলে মন্তব্য করতে ভুলবেন না। আজ এতটুকুই।
ধন্যবাদ --




1 Comments
Did you know there is a 12 word sentence you can speak to your man... that will induce intense emotions of love and impulsive attractiveness for you deep within his heart?
ReplyDeleteBecause hidden in these 12 words is a "secret signal" that triggers a man's instinct to love, cherish and protect you with all his heart...
12 Words Who Trigger A Man's Love Response
This instinct is so built-in to a man's brain that it will drive him to work harder than before to do his best at looking after your relationship.
Matter-of-fact, fueling this influential instinct is absolutely binding to achieving the best ever relationship with your man that the second you send your man one of these "Secret Signals"...
...You'll immediately find him expose his mind and heart to you in a way he never experienced before and he'll recognize you as the one and only woman in the galaxy who has ever truly appealed to him.